When we consider the vast landscape of user interface design, it’s easy to get caught up in the larger elements like layout, color schemes, and navigation. However, it’s often the smallest details that make the biggest impact on user experience (UX)—and that’s where microinteractions come into play.
Microinteractions are those tiny, almost invisible moments within an app or website that happen as a user interacts with it. These could be a change in color of a button when it’s clicked, a gentle buzz under your fingertip as you toggle a switch on the screen, or the satisfying snap of a checkbox as it’s marked. They are the digital equivalent of a friendly nod from a waiter or the comforting click of a car door—subtle cues that provide feedback and enhance the sense of direct manipulation in digital environments.
These brief touches of design and animation are more than just visual garnishes; they are the fundamental elements that make digital interactions feel tactile and responsive. They bridge the gap between human and machine, providing a more personal and engaging user experience. Every time you feel a vibration as you like a post or see a list item disappear with a quick swipe, you’re experiencing a design philosophy that places human habits and needs at the forefront.
Understanding Microinteractions
To truly understand microinteractions, we need to delve into the four key components that make them up:
- Triggers are the initiators of microinteractions. They can be user-initiated, like tapping on an icon, or system-initiated, like an alert popping up when a new message arrives.
- Rules dictate the behavior of the microinteraction. They’re the behind-the-scenes algorithms and programming that determine what happens when a trigger is activated.
- Feedback is what the user sees, hears, or feels in response to the microinteraction. It’s the visual animation, the sound effect, or the haptic response that makes an interaction tangible.
- Loops and Modes decide the microinteraction’s duration and its evolution over time. They answer questions like “Does this animation repeat?” or “Does the interaction change if the user repeats the action?”
At the heart of effective microinteractions is the psychological impact they have on users. When designed thoughtfully, they can create a feeling of satisfaction, a sense of control, and a degree of pleasure in the use of a product. Consider the ‘like’ button—it’s not just a way to approve something; it’s also a way to connect with others and share a bit of joy. A well-crafted ‘like’ button, with a playful animation or a delightful sound, can make the act of liking something almost as enjoyable as the content itself.

The Technical Side of Creating Microinteractions
Creating microinteractions for mobile apps is a precise blend of engineering and design finesse. It starts with a deep understanding of mobile-specific development tools and principles of user interaction.
Mobile developers may utilize native or cross-platform frameworks—such as React Native—to ensure that microinteractions feel natural on any device. These frameworks help in achieving consistency in behavior and performance whether on iOS or Android.
The process kicks off with defining what the user needs to accomplish on a given page. What’s the intent behind a user’s interaction with a particular element? This user-centric question lays the groundwork for designing the interaction. To truly understand the user’s intent on a page, it’s important to understand the information architecture. What is being displayed on a page, what actions can the user take, and what is the expected result once an action is taken.The next step involves prototyping the flow, which includes everything from the touch feedback to the transition effects.
When it’s time to build, developers have a suite of tools at their disposal. For a button interaction, for instance, the design might require a change in color, a ripple effect, or a sound upon touch. Implementing this involves using the platform’s native language—Swift for iOS, Kotlin for Android—to code the visual feedback and interactive behavior.
It’s iterative and sometimes it’s a happy mistake, when a developer codes something new that just seems to match the experience.
Case Studies of Effective Microinteractions
Let’s explore the intricate role microinteractions play in mobile apps by examining some tangible examples, specifically from Spotify. Consider the moment you ‘like’ a track on Spotify—the heart icon next to the track not only changes color but also seems to pop, confirming your action. This microinteraction is more than a visual treat; it’s a crucial piece of user feedback that confirms the track has been saved to your ‘Liked Songs’ playlist. The change in the heart’s appearance is immediate and satisfying, solidifying your interaction with the app.
Take another common microinteraction on Spotify: the animated transition when a song begins to play. The play icon doesn’t just switch to a pause icon; it morphs with a fluid animation that captures the user’s attention and clearly communicates the change in state. This smooth transition is the result of meticulous design and coding, ensuring the visual cue is understood without the need for the user to process any text or additional signals.

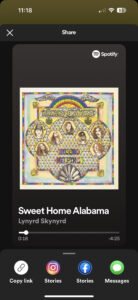
Even a screen capture prompts Spotify to provide an option for the user to share their song on other platforms.
Moreover, when you adjust the volume or seek through a track, a responsive slider gives you a real-time visual and tactile response. As you drag the slider, the changes in the audio are immediate and precise, enhancing your control over the listening experience.
Behind the scenes, these microinteractions are crafted through close collaboration between UI/UX designers, graphic artists, and software engineers. They must ensure these elements are not only visually integrated with the app’s overall design language but also that they respond swiftly to user input without any lag. This requires optimizing both the graphical elements and the underlying code that controls them.
Developers might use native animation libraries and haptic feedback APIs to create these microinteractions, while designers meticulously refine the timing, easing, and color changes to achieve a look that feels inherently ‘Spotify.’ The development process likely involves numerous iterations, where each aspect of the microinteraction is tested, evaluated, and improved upon to achieve the desired user experience. This level of detail ensures that every interaction within the app feels intuitive, rewarding, and inherently part of the Spotify experience.
Microinteractions for User Feedback
User feedback is one of the most crucial aspects of interaction design. Microinteractions excel at providing this feedback in a way that is both informative and engaging. Consider the loader icon—it’s not just a spinning wheel; it’s a signal that the system is working on your request. Users are always better able to tolerate delays in response when going round trip to the cloud if you provide feedback while it’s happening. The design and behavior of this loader can greatly affect the user’s perception of the system’s speed and responsiveness.
The technical challenge here is to provide feedback that is timely and relevant without sacrificing performance. This might involve writing optimized code that runs efficiently even on less powerful devices, or designing feedback that is meaningful without being distracting.
In multi-threaded environments, where many processes may be running simultaneously, managing feedback becomes an even more delicate balancing act. Yet, when done right, these microinteractions can turn a potential moment of frustration (waiting) into a moment of engagement.
Enhancing Direct Manipulation with Microinteractions
Direct manipulation interfaces, like touchscreens, allow users to interact with digital elements as though they were physical objects. Microinteractions play a critical role in enhancing this experience by providing real-time feedback that adapts to the user’s actions. A classic example is the slider control—dragging the slider not only changes a value but also often comes with a visual cue, such as a changing number or a color fill, and perhaps a haptic response to give a sense of physical control.
The challenge for developers and designers is to make these interactions feel as natural and responsive as possible. This requires meticulous attention to detail in both the visual design and the programming to ensure that the feedback is immediate and precise.
Here are five ways to enhance direct manipulation in user interfaces with microinteractions:
- Drag-and-Drop Feedback: Incorporate visual cues and tactile feedback during drag-and-drop operations to give users a sense of control. For example, objects can change color, size, or emit a subtle vibration when they are picked up, moved, or placed, reinforcing the sense of direct manipulation.
- Interactive Sliders: Use sliders that provide real-time feedback such as value changes or color shifts, depending on the position of the slider. This can make adjustments feel more tangible and precise to the user.
- Gesture Confirmations: Implement microinteractions that acknowledge gestures, like swiping or pinching, with visual or haptic feedback. For instance, a swipe action could be met with a slight bounce effect at the end, signaling a successful action.
- Button Press Dynamics: Design buttons that mimic physical buttons, where a press can be met with animations that replicate the button being depressed, accompanied by a sound or haptic feedback, to confirm the action directly.
- Live Previews: Offer live previews when users manipulate controls to adjust settings, like changing font size or applying filters. The immediate change in the preview as the control is manipulated enhances the feeling of direct interaction with the digital element.
These small design elements can significantly reduce the cognitive load, making the digital environment more accessible and enjoyable to navigate. By focusing on these nuances, designers can create experiences that not only look appealing but also feel responsive and empowering to the user.
It’s these thoughtful touches that can turn a straightforward task into an engaging and satisfying experience, encouraging users to return to the app time and again.

Challenges in Designing Microinteractions
While microinteractions can greatly enhance the user experience, designing them is not without its challenges. Ensuring that they do not adversely affect system performance is a significant concern, particularly in complex applications with many interactive elements. Additionally, designers must ensure that microinteractions are accessible to all users, including those with disabilities, which requires adherence to accessibility guidelines and often additional design considerations.
Here are five common challenges faced when designing microinteractions for mobile apps:
- Performance Optimization: Ensuring that microinteractions are lightweight and don’t slow down the app, especially on less powerful devices.
- Cross-Platform Consistency: Creating microinteractions that work seamlessly across different operating systems and screen sizes, providing a uniform experience on both iOS and Android platforms.
- User Accessibility: Designing microinteractions that are inclusive, taking into account users with disabilities, and adhering to accessibility standards like the Web Content Accessibility Guidelines (WCAG).
- Intuitive Design: Crafting microinteractions that feel natural and intuitive, so that they enhance usability without needing additional explanation or causing confusion.
- Balance Between Aesthetics and Functionality: Striking the right balance between making microinteractions visually appealing and ensuring they serve a functional purpose without being overly distracting.
Overcoming these challenges typically involves a combination of rigorous testing, performance optimization, and thoughtful design. It also requires a deep understanding of the diverse needs of users and the various contexts in which they might interact with a product. For example, a microinteraction that relies on color changes must also provide sufficient contrast for users with color vision deficiencies, or an alternative form of feedback for those who are blind or have low vision.
Best Practices in Microinteraction Design
When it comes to best practices in microinteraction design, subtlety is key. These interactions should feel like a natural part of the user interface, enhancing the experience without overwhelming it. They should be focused on aiding the user’s journey, not diverting from it. The balance between aesthetic appeal and functionality is also critical—designers must ensure that microinteractions are visually pleasing but not at the expense of usability or performance.
Here are 10 common best practices when designing microinteractions for mobile apps:
- Prioritize Clarity: Ensure that each microinteraction communicates a clear and concise message to the user. It should always be obvious what the microinteraction signifies.
- Keep it Simple: Microinteractions should be simple and not overcomplicate the user interface. They are meant to facilitate the user experience, not to add unnecessary complexity.
- Maintain Consistency: Use consistent cues for similar microinteractions across the app to help users form usage patterns and expectations.
- Optimize for Speed: Microinteractions should be fast and responsive. They should give immediate feedback to users to prevent confusion or impatience.
- Enhance Interaction: Design microinteractions to make regular interactions more engaging. They should elevate the overall experience, not detract from the main content.
- Use Familiar Patterns: Stick with interaction patterns that users are familiar with to ensure intuitiveness. An unusual pattern may require education, which can be a barrier to immediate understanding.
- Test Across Devices: Ensure that microinteractions perform well across a range of devices with different capabilities and screen sizes.
- Incorporate Feedback Loops: Include feedback loops in your microinteractions to inform users of system status and the result of their actions, thereby reducing errors and frustration.
- Respect User Control: Give users the control to mute or modify microinteractions, especially those involving sounds or extensive animations, to cater to their preferences and needs.
- Align with Branding: Microinteractions should reflect the brand’s style and voice, contributing to a cohesive and memorable brand experience.
Furthermore, microinteractions should not be an afterthought in the design process; they should be considered from the very beginning. They are an integral part of the narrative that a UI tells its users, a critical aspect of how users feel and how they will remember the product.
Designers and developers need to work collaboratively to ensure that microinteractions are not only beautiful and engaging but also meaningful and contextually appropriate.

Final Thoughts
In conclusion, microinteractions might be small in stature, but they wield a tremendous influence on user engagement. They are the secret ingredients that can transform a good digital product into a great one, by adding depth, emotion, and a sense of human touch to the user experience. They reflect a philosophy that values the user’s time and attention, rewarding them with moments of delight and a feeling of direct engagement with the digital world.
Designers and developers who master the art of microinteractions understand that it’s these nuances that often make the most significant difference. As technology continues to evolve and become even more integrated into our daily lives, the importance of microinteractions will only grow. Those tiny touches of humanity within the digital landscape are what will continue to bring joy, ease, and efficiency to our increasingly digital existence.
At Rocket Farm Studios, understanding and implementing these subtle, yet powerful elements is part of the expertise offered. The team focuses on crafting these interactions to reward users with moments of delight, ensuring that every engagement with the app feels intuitive and seamless. As technology evolves and becomes more intertwined with everyday life, the attention to such details becomes increasingly important.
Rocket Farm Studios is poised to help bridge the gap between functional design and an exceptional user experience, one microinteraction at a time.